ここ最近サイトやらブログやらを再構築している中で。。
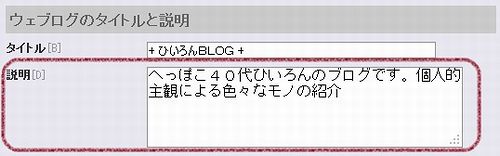
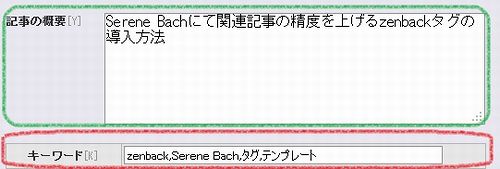
特にSEO対策を…ってわけでもないですが。。 気になったのが ページの情報を定義するタグであるメタ(meta)タグ… その中でもページの内容を要約する 【ページの重点キーワード】 <meta name="keywords" content="***,***,***" /> と 【ページの紹介文】 <meta name="description" content="***" /> について触れてみたいと思います。 まず、上記2件の一般的な表記例ですが… こんな感じになります。。 XHTML1.0の一般的なヘッダです。まずは、上記リンクのサイトさんで、それぞれについて 記載上の注意を読まれる事をお奨めします。。 ホームページのトップページ等に表記する場合は 【ページの重点キーワード記入例】こんな感じで良いかと思われますが… ページ毎に内容が違うブログとなると、ちょっとおかしな部分が出たりします。 例えば、映画レビューを書いてるのに他カテゴリーの関係ないキーワードが使われていたり… 紹介文にしても確実に記事の内容に沿っているとは言いにくいですよね。。 上記サイトさんでも述べられてますが… ページの紹介文に関して。。 使い方のお約束(おそらくこうであろうと思われる内容)なんだかモヤモヤしちゃう感じに。。 っつ〜事で… それらを解消すべく、ブログのテンプレートを弄ってみようと思います。。 以下、当ブログで使用している【Serene Bach】に対応した対策になります… が、おそらく他のブログサービスや構築スクリプトでも応用出来るかと思いますので。。 ご参考まで… まずは… テンプレートの編集にて。。  ベースHTMLテンプレートの編集から… こちらに関しては、トップページやページ表示時になるので… そのブログ全体を示すキーワードや紹介文で大丈夫です。 【ページの重点キーワード記入例】紹介文に関しては… 設定メニュー内>環境設定>表示設定にて  ウェブログの説明を使います。 っつ〜事で 【ページの紹介文記入例】トップページに関してはホームページと同様の記載方法で構わないのですが 問題は個別の記事ですよね。。 っつ〜事で。。  個別記事用HTMLテンプレート編集から 【ページの重点キーワード記入例】そして… それぞれの記事編集ページの下部にある  こちらを利用します。 記事毎に【記事の概要】と【キーワード】が設定出来るので… それらを記入し、記事をUPします。 こんな風に書く事で、記事毎にキーワードと紹介文が書き別けられます。 ちなみに、記事の概要を記入せずに記事をUPした場合 記事の冒頭から数文字が記事の概要として記されるようになってます。 ※上記画像に記した通りに書いた記事 【zenbackタグの導入(Serene Bach用)】 の、ソースを確認してみてください(^^ ちなみに記事の概要とキーワードを設定していない 【Facebookページ作ってみました☆】 の、ソースと比較するとわかりやすいかもです。。 これでブログ記事毎にキーワードや紹介文を記す事が出来ましたね(^▽^ |
|
|

|
|
COMMENT
TRACKBACK
CATEGORY
LINKS
ARCHIVE
GALLERY


「ブログ記事ならではのメタタグ記載。」のリンクタグ
|
|
|
|
|
|

第4話プレイ中
やっと船に乗れました♪
最近放置中です(^^;
ワゴンセールで入手(爆
トレジャー魂最高っす!










 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































