 Twitterとブログの連携は既に【twitbackr】で行ってましたが…
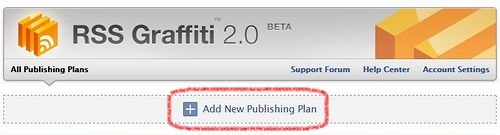
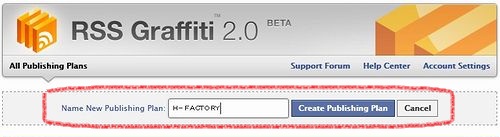
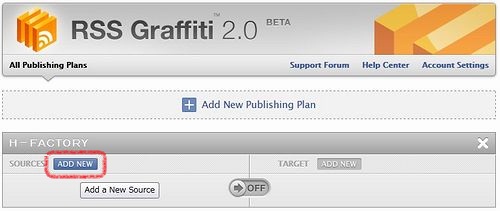
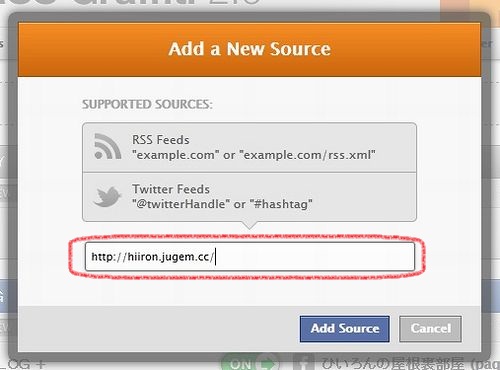
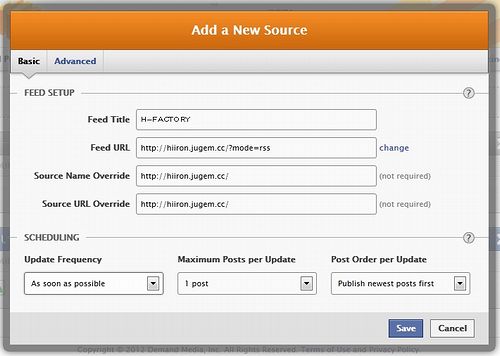
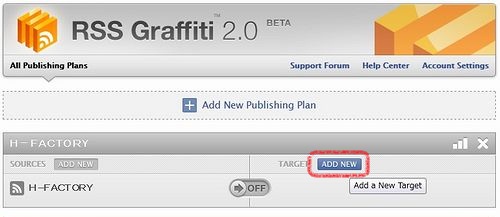
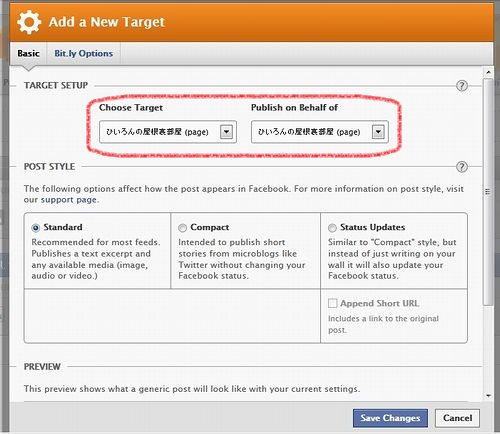
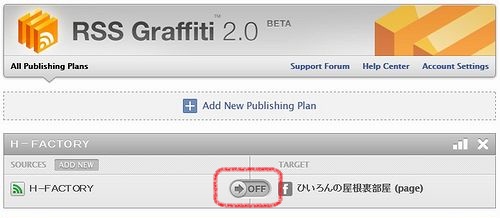
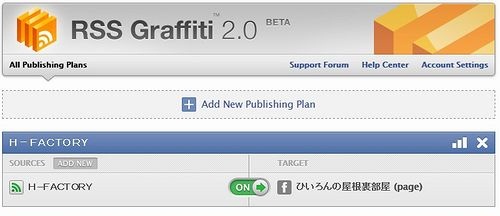
Twitterとブログの連携は既に【twitbackr】で行ってましたが…Facebookページとの連携は未だだったんで。。 Facebookアプリの RSS.Graffitiを利用して連携してみました☆ 連携にあたっては。。 【初心者のための、Facebook活用ガイド】さんの【Facebookとブログの連携・同期】を参考に、早速【RSS.Graffiti】へ飛んだんですが… なんか微妙にサイトが変わってて(バージョンアップ?)説明通り… というわけにはいきませんでしたが(^^; なんとか設定してみました。。 (英語力0の、ひいろん的にはかなり苦戦しましたが…爆) とりあえず本記事でテストしてみたいと思います☆ 成功した暁には後ほど追記で報告します(^^ 【2012/07/02追記】  無事にFacebookページとブログ連携が成功したんで… 設定方法を記載したいと思います。。 当ブログについては既に連携済みですので… 現在はすっかり放置されてしまってる(おいおい..) JUGEMのブログ【H-FACTORY】(http://hiiron.jugem.cc/)を連携してみます。 【手順1】  【Add New Publishing Plan】をクリックして新たな連携設定を作成します。 【手順2】  連携設定の名称を入力します。 【手順3】  左サイドの【ADD NEW】ボタンを押して 発信元(フィード)の設定に入ります。 【手順4】  ここでブログのRSSを入力するんですけど、普通にブログのURLでも可能みたいです。。 ちなみに、Twitterとも連携できるみたいですけど。。 今回は割愛。。 (後日記事にUPするかもしれません。。) 【手順5】  -----上部FEED SETUP欄------ Feed Title(ブログのタイトル)とFeed URL(ブログのRSS)が表示されてるのを確認後 (反映されていなければ直接入力。。) Source Name OverrideとSource URL Overrideを入力します。 上記2点についてはブログのURLでOKです。 --------------------------- -----下部SCHEDULING欄------ Update Frequency(フィードに流す時間) Maximum Posts per Update(一回あたりの記事数) を設定します。 Post Order per Updateについては… とりえずそのままにしときます (おそらく昔の記事をUPするのかどうかの設定?) 【手順6】  左サイドの【ADD NEW】ボタンを押して Facebook側の設定に入ります。 【手順7】  受ける側のFacebook設定を行います。 FacebookユーザーやFacebookページが選択できます。 下部は表示方法の設定らしいですが… とりあえずStandardにしておきます (正直よくわかってないんで…爆汗) 【手順8】  これで設定が終わったんで、最後にセンター部のボタンを押して 連携を開始します。  こんな風にボタンが【ON】になれば連携完了です☆ 既に放置状態のブログがいくつかあるんでそれらを纏めちゃうってのもアリかもしれませんな☆ (稼働してないから意味ないですけど…爆) |
|
|

|
|
COMMENT
TRACKBACK
CATEGORY
LINKS
ARCHIVE
GALLERY


「Facebookページとブログの連携」のリンクタグ
|
|
|
トラックバック
H−FACTORY
Facebookページとブログの連携テスト
超久々の記事UPです(^^;Facebookページと当ブログの連携設定を行ってみました。とりあえずテスト投稿してみます☆尚、連携方法については別ブログ【ひいろんBLOG:Facebookページとブログの連携】にて説明してあります。
2012年07月02日(月) 11:47
「Facebookページとブログの連携」のトラックバックURL
ランキング参加中:応援(クリック)よろしくお願いします
【ネット > 雑記】の最新記事
FaceBookページ応援よろしくおねがいします〜(^▽^
|
|
|
|
|
|

第4話プレイ中
やっと船に乗れました♪
最近放置中です(^^;
ワゴンセールで入手(爆
トレジャー魂最高っす!










 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































