当ブログで配布しているsb用テンプレートを
ロリポブログやJUGEMで使うための変更点について記載します。
(個人的メモっぽいですけど…爆)
比較用テンプレート。。
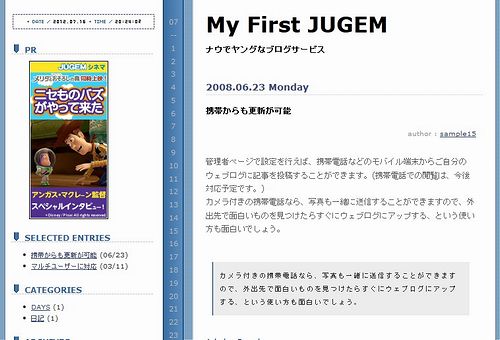
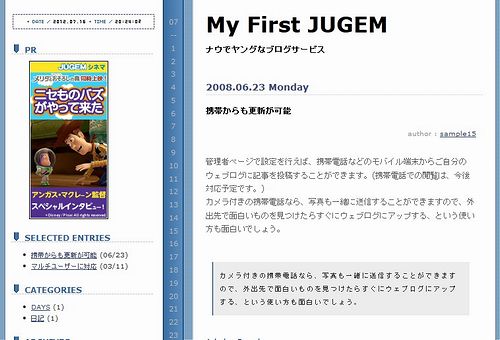
JUGEMテンプレート
【bar】(デフォルト?)

sb用テンプレート
【SilverBlue】

以下テンプレートソースの比較です。。
※赤文字の部分は移植の際注意すべき(相互に異なる)部分になります。
詳細については、あえてここでは述べませんので各々のご判断でご利用くださいませ。
【JUGEMヘッダー】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset={site_encoding}" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>{site_title}</title>
<link rel="stylesheet" href="{site_css}" type="text/css" />
<link type="text/css" href="{gmo_header_css}" rel="stylesheet" media="screen,print">
<link rel="alternate" type="application/rss+xml" title="RSS" href="{site_rss}" />
<link rel="alternate" type="application/atom+xml" href="{site_atom}" />
<link rel="alternate" media="handheld" type="application/xhtml+xml" href="{mobile_url}" />
<script type="text/javascript" src="./template/js/cookie.js"></script>
</head>
<body onload="javascript:initval();">
{gmo_header_src}
【sbヘッダー】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset={site_encoding}" />
<title>{site_title}</title>
<link rel="stylesheet" href="{site_css}" type="text/css" />
<link rel="alternate" type="application/rss+xml" title="RSS" href="{site_rss}" />
<link rel="alternate" type="application/atom+xml" href="{site_atom}" />
</head>
<body>
ちなみに{gmo_header_src}タグについては消しても構わないそうです。。
【JUGEMコメントエリア】
<div class="entry_date">コメントする</div>
<div class="entry_body">
<form name="comment_area" id="comment_area" action="./?mode=comment" method="post">
<input type="hidden" name="entry_id" value="{entry_id}" />
<label for="name">name:</label><br/>
<input type="text" tabindex="1" name="name" id="name" value="{cookie_name}" /><br />
<label for="email">email:</label><br>
<input type="text" tabindex="2" name="email" id="email" value="{cookie_email}" /><br />
<label for="url">url:</label><br>
<input type="text" tabindex="3" name="url" id="url" value="{cookie_url}" /><br />
<label for="description">comments:</label><br />
<textarea tabindex="4" id="description" name="description" rows="10" cols="50" style="width:400px;"></textarea><br />
<br />
<input tabindex="5" type="submit" value="コメント送信" onclick="javascript:setval();" />
<input type="checkbox" name="set_cookie" value="1" id="set_cookie">
<label for="set_cookie">Cookieに登録</label>
</form>
</div>
【sbコメントエリア】
<div class="entry_date">コメントする</div>
<div class="entry_body">
<form action="{site_cgi}" method="post">
<input type="hidden" name="entry_id" value="{entry_id}" />
<label for="name">name:</label><br/>
<input type="text" tabindex="1" name="name" id="name" value="{cookie_name}" /><br />
<label for="email">email:</label><br>
<input type="text" tabindex="2" name="email" id="email" value="{cookie_email}" /><br />
<label for="url">url:</label><br>
<input type="text" tabindex="3" name="url" id="url" value="{cookie_url}" /><br /><br />
<label for="description">comments:</label><br />
<textarea tabindex="4" id="description" name="description" rows="10" cols="50" style="width:400px;" ></textarea><br />
<br />
<input type="submit" value="コメント送信" />
<input type="checkbox" name="set_cookie" value="1" id="set_cookie" />
<label for="set_cookie">Cookieに登録</label>
</form>
</div>
【JUGEM必須項目(有料・無料共通)】
<!-- BEGIN jugem_ad -->
<div class="linktitle">
PR
</div>
{ad}
<!-- END jugem_ad -->
上記{ad}タグは有料・無料プラン問わず必要だそうです。
(有料の場合表示されません)
【JUGEMフリースペースと携帯用QRコード】
<!-- BEGIN freespace1 -->
<div class="linktitle">{freespace_title1}</div>
<div class="linktext">{freespace_contents1}</div>
<!-- END freespace1 -->
<!-- BEGIN freespace2 -->
<div class="linktitle">{freespace_title2}</div>
<div class="linktext">{freespace_contents2}</div>
<!-- END freespace2 -->
<!-- BEGIN freespace3 -->
<div class="linktitle">{freespace_title3}</div>
<div class="linktext">{freespace_contents3}</div>
<!-- END freespace3 -->
<!-- BEGIN freespace4 -->
<div class="linktitle">{freespace_title4}</div>
<div class="linktext">{freespace_contents4}</div>
<!-- END freespace4 -->
<!-- BEGIN freespace5 -->
<div class="linktitle">{freespace_title5}</div>
<div class="linktext">{freespace_contents5}</div>
<!-- END freespace5 -->
<!-- mobile -->
<div class="linktitle">MOBILE</div>
<div class="linktext">{site_qrcode}</div>
<!-- //mobile -->
JUGEMオリジナルのフリースペース用タグ
なので忘れずに記載しましょう。
フリースペース利用時に貼付け用の独自タグが生成されるので
あえて記載しなくても良いかも。。
【JUGEM独自タグLOVE】
<div class="entry_love">{love}</div>
mixiのイイね!みたいなモノだそうです。。
詳細については
【コチラ】を参照ください。。
【JUGEMその他】
<!-- powered -->
<div class="linktitle">
OTHERS
</div>
<div class="linktext">
<ul>
<li><a href="./manage/">管理者ページ</a></li>
<li><a href="./?mode=rss">RSS1.0</a></li>
<li><a href="./?mode=atom">Atom0.3</a></li>
</ul>
<div class="jugem_bana">
{powered}
</div>
</div>
<!-- /powered/ -->
【sbその他】
<div class="links">
<img src="./img_h003/others.gif" alt="その他" />
<div class="linktext2">
<ul>
<li>
<a href="{site_rss}" target="_blank"><img src="./img_h001/rss1.0.png" border="0" alt="RSS1.0" /></a>
</li>
<li>
<a href="{site_atom}" target="_blank"><img src="./img_h003/atom0.3.png" border="0" alt="Atom0.3" /></a>
</li>
<li>
<a href="http://serennz.cool.ne.jp/sblog/" target="_blank"><img src="./img_h003/sb_banna.gif" alt="Powered by sb Ver{script_version}" border="0" /></a>
</li>
<li>
<a href="http://hiiron.sunnyday.jp/sb/" target="_blank"><img src="./img_h003/banna.gif" alt="テンプレートデザインby ひいろん" border="0" /></a>
</li>
</ul>
</div>
<img src="./img_h003/list_bottom.gif" /></div>
まぁ…この辺については説明不要ですよね。。
【JUGEM検索窓】
<!-- search -->
<form method="get" action="">
<div class="search">
Search this site.
</div>
<div class="search_box">
<input id="search" name="search" size="20" style="width:140px" class="form" /> <input type="submit" value="Search" class="button" />
</div>
</form>
<!-- /search/ -->
【sb検索窓】
<!--SEARCH-->
<div class="links">
<img src="./img_h003/search.gif" alt="このblog内の検索" />
<div class="linktext2">
<form method="get" action="{site_cgi}">
<input id="search" name="search" size="20" style="width:110px" class="form" /> <input type="submit" value="Search" class="button" />
</form>
</div>
<img src="./img_h003/list_bottom.gif" border="0" /></div>
とりあえずさらっと拝見した感じ判明した違いです。。
昔JUGEMをカスタマイズしていた時とは違う部分も多々あるんで…
今後も色々弄る中で判明する事もあるかもしれません。。
その際は、こちらに加筆します(^^
とりあえず、これらを踏まえて既存の配布テンプレート移植をボチボチしてみたいと思いますです♪
















 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































