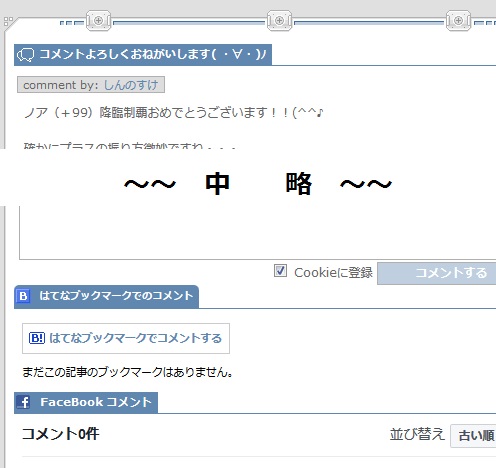
 【ブログのコメント欄】 【はてなブックマークのコメント欄】 【Facebookのコメント欄】 と、各種コメント欄が縦長にレイアウトされていました。。 基本的に使われているコメント欄は一番上のコメント欄のみ… はてなブックマークはたまに稼働してますけど。。 Facebookコメントに至ってはほぼ稼働なしだったりします(^^; んじゃ、いっその事外してしまえば… なんでしょうけど。。 なんせ物をなかなか捨てられない性格上なんとか残しつつスッキリさせたい… って事で、タブの切替を使って各種コメント欄をコンパクトにまとめてみようと思います。。 タブですが、jQueryとcssを使ったモノを採用してみました。。 っつ〜事で組んだソースがこちら… jshtmlCSS※jQuery実装前提のソースになります。  これでコメント欄がスッキリしましたね♪ 参考にさせていただいたサイト一覧・誰でも出来る!プラグインを使わずにjQueryで実装するタブ切り替え機能! | Three & Co. Blog |
|
|

|
|
COMMENT
TRACKBACK
CATEGORY
LINKS
ARCHIVE
GALLERY


「タブ切替でコメント欄をコンパクト化」のリンクタグ
|
|
|
comment by: 彗星人(仮)
おお
やりますねぇ〜 私もお仕事でjQueryに触れる機会があるんですが、ほぼ「コピペ」のみ・・お恥ずかしい; 一応本は買って勉強する気はあるんですけどねぇ〜・・ ついパズドラッちゃってますww
2016年11月11日(金) 21:59
comment by: ひいろん
[彗星人(仮)さん]
お仕事でjQueryってスゴイですね♪ ひいろんはITとは全く無縁な仕事なんで サイト作りはもっぱらネット頼りでもちろんコピペばかりだったりします(^^;
2016年11月12日(土) 08:21
コメントする
トラックバック
まだこの記事へのトラックバックはありません。 「タブ切替でコメント欄をコンパクト化」のトラックバックURL
ランキング参加中:応援(クリック)よろしくお願いします
【ネット > 改造メモ】の最新記事
FaceBookページ応援よろしくおねがいします〜(^▽^
|
|
|
|
|
|

第4話プレイ中
やっと船に乗れました♪
最近放置中です(^^;
ワゴンセールで入手(爆
トレジャー魂最高っす!










 コメント[2]
コメント[2] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































