数日前から、ブログのサイドバーとメインサイトのトップページに貼り付けておいた
ツイートが表示されなくなりました(^^;
どうやら、今までツイートをサイトに貼り付ける為に使用していた
 『jTweetsAnywhere』
『jTweetsAnywhere』が無効(?)になっているらしく。。
色々調べてみた所。。
どうやら@Anywhereが新APIへの移行で
サービス提供が終了されたのが原因みたいです。。
【参考リンク】
・Twitterタイムラインをサイトに貼り付けてる人、3月までに直さなきゃダメよ | Web担当者Forum
んで、新APIに対応したブログパーツみたいなモノがあるのか探してみましたが…
なかなか無いみたいなんで。。
Twitterの公式ウィジェット(新API対応版)を利用してみます。。
まずは公式ウィジェットの作成。。

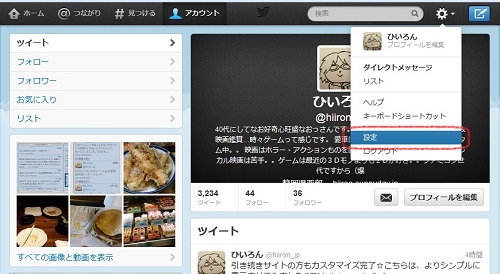
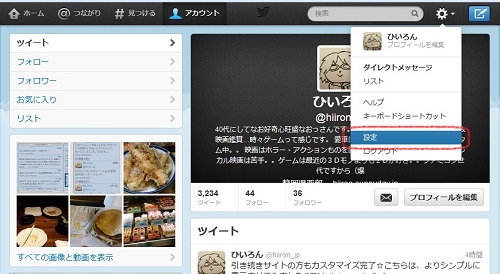
Twitterの設定から…

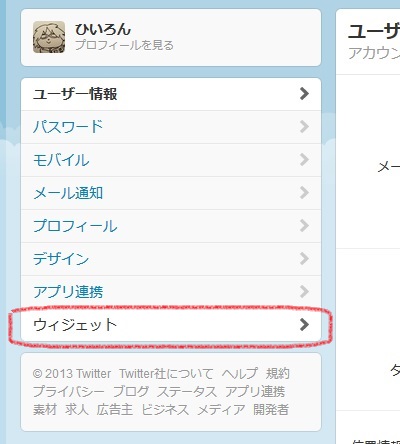
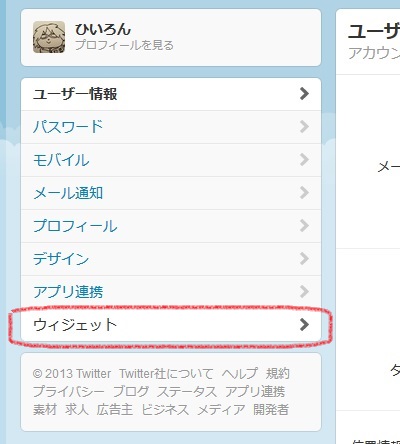
ウィジェットをクリック。。

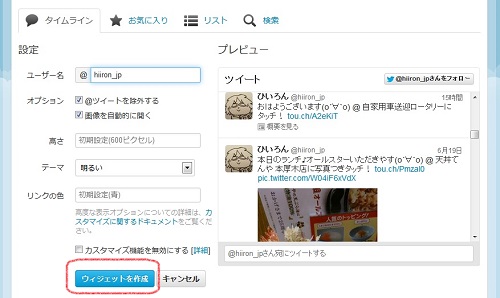
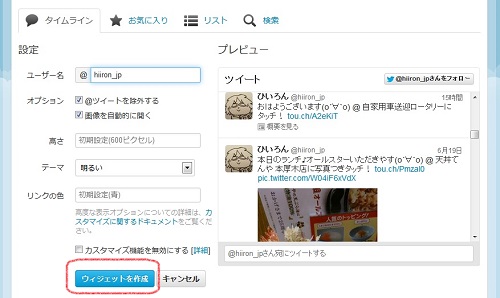
新規作成し、生成されたコードを貼り付けします…
【生成したコード】
<a class="twitter-timeline" href="https://twitter.com/hiiron_jp" data-widget-id="347713857747304448">@hiiron_jp からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
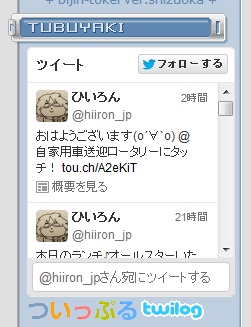
んで、デフォルトのまま貼付けしたのがコチラ。。

う〜ん…
今までサイトのスタイルに合わせてた事を考えると
かなりイケてない感じ(爆
っつ〜事で…
出来る所までカスタマイズしてみます☆
とりあえず、Twitter公式の
【埋め込みタイムライン】ページの
コード側で指定できるオプションを参考に…
コード側で指定できるオプション
ウィジェット設定画面とは別に、埋め込み用のコードでカスタマイズできるオプションがあります。ウィジェット設定画面にもコード側でも設定できるオプションはコードの方が優先です。コード側での設定はすべて埋め込みコードにあるaタグの属性で設定できます。設定できるオプションは以下の通りです。
・テーマ: data-theme="dark"またはdata-theme="light"
・リンクの色: data-link-color="#cc0000"
・幅: 上記に書いてあった通りwidth属性で幅を設定できます(単位はpixels)
・高さ: 上記に書いてあった通りheight属性で高さを設定できます(単位はpixels)
・インターフェース: data-chrome属性を使ってウィジェットのレイアウトやインターフェースをカスタマイズできます。スペース区切りで以下のオプションを指定してください。
・noheader: タイムラインのヘッダーをなくします。自分のヘッダーを作る際、タイムラインのdisplay requirementsをご参照ください。
・nofooter: タイムラインのフッターやツイートボックスをなくします。
・noborders: ウィジェットの周りやツイートの間のボーダー(境界線)をなくします。
・noscrollbar: タイムラインのスクロールバーが表示されないようにします。その影響でサイトのアクセシビリティが悪くなる場合があるので要注意です。
・transparent: タイムラインの背景を透明にします。
例えばdata-chrome="nofooter transparent"でフッターやツイートボックスのない透明背景タイムラインになります。
・ボーダー(境界線)の色: data-border-color="#cc0000"
・ツイート数の固定: タイムラインのサイズを一定のツイート数に固定したい場合、data-tweet-limit="5"のようにツイート数(1から20まで)を指定してください。指定されている場合、そのツイート数が表示されて、ウィジェットの高さが全てのツイートがスクロールせずに見られるように調整されます。ウィジェットのサイズが固定になるので、ツイートが自動的に更新されません。
【埋め込みタイムライン】より引用
んで、組んだソースがコチラ
<a class="twitter-timeline" href="https://twitter.com/hiiron_jp" data-widget-id="347713857747304448" data-chrome="noheader nofooter transparent noborders" data-tweet-limit="3" data-link-color="#5F87AF">@hiiron_jp からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
※赤文字の部分が追加したオプション
【カスタマイズ内容】
・タイムラインのヘッダーをなくす。
・タイムラインのフッターやツイートボックスをなくす。
・ウィジェットの周りやツイートの間のボーダー(境界線)をなくす。
・タイムラインの背景を透明に。
・ツイート数を3つに固定。(スクロールバーの廃止)
・リンクの色を変更。
これで、ある程度まではカスタマイズ出来るんですけど。。
ツイート自体の文字の大きさや色の変更が出来ません。。
っつ〜事で、更に細かくカスタマイズ出来ないものか?
捜してみたところ…
JavaScriptとCSSでカスタマイズする方法を紹介されてるサイトさん
【Twitter公式ウィジェットのフォント・背景色などを自由に変更する方法 : Web - Paroday】
があったんで、参考にさせていただきました♪
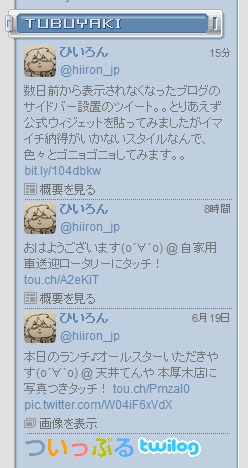
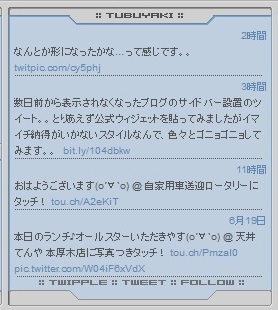
んで、色々ごにょごにょ弄って…

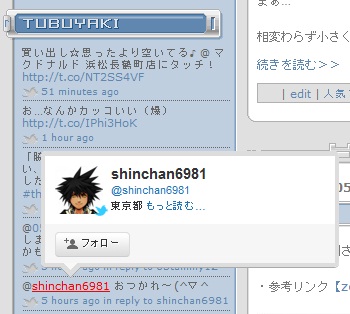
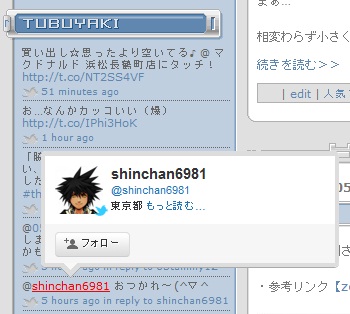
こんな感じに。。
CSSを使ってかなり細かい所までカスタム出来ました(^▽^
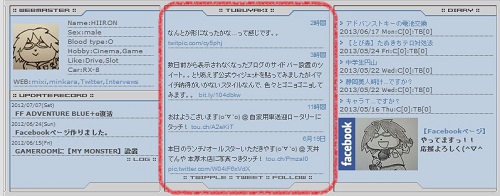
サイトのトップページの方も…


こんな感じ。。
こちらは、かなりシンプルに表示させるようにしてみました♪
しかし。。
公式ウィジェットのカスタマイズで
ここまで自由にスタイル変更出来るなら…
他のブログパーツとか要らないかもしれませんね(^^
【2016/04/22追記】
Twitter公式ウィジェットの仕様変更に対応しました。
Twitter埋め込みタイムラインのカスタム | ひいろんBLOG






















 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































