 一ヶ月半くらい前からでしょうか…
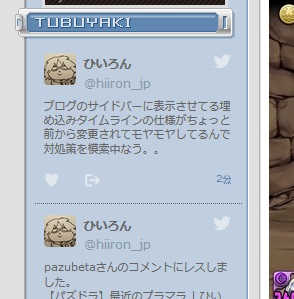
一ヶ月半くらい前からでしょうか…ブログのサイドバーに表示させてあった Twitter公式ウィジェットの表示が  こんな風に(^^; フォントや文字色・大きさ等 サイトに合わせてカスタマイズしてあった設定が解除されてしまいました。。 おそらくTwitter側の仕様変更によるものなんでしょうけど… 今までブログのスタイルに合わせて設置してあったんで 【参考記事】かなり気になりながらも修正方法もわからず… 見て見ぬフリ(爆)って感じで、モヤモヤしていました。。 いっその事外してしまおうかとも思いましたが… なんとか対処策を模索してみました。。 色々調べてみて辿り着いた先は ITハットさんの記事 CSSとJS/jQueryでTwitter埋め込みタイムラインのデザインをカスタマイズする | ITハット
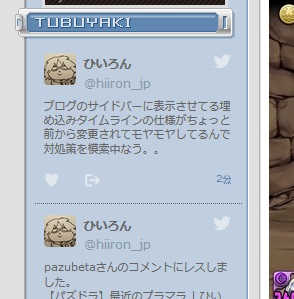
Javascriptを使ってTwitterウィジェットである iframe が読み込まれたら head 内に style.css を読み込ませる処理をさせるって方法だそうです。。 読み込ませるCSSファイルですが ひいろんはテンプレ編集をする上で楽なようにテンプレートと同一のCSSファイルにしました。。 (独自タグ{site_css}を使用) んでもって… ごにょごにょとカスタマイズした結果…  なんとか元の様な形にすることが出来ました(^^ CSSをいじってるウチに気付いたんですけど。。 今回の件について… 単にTwitter側のclass定義が変わったのが原因らしく。。 今まで利用していた方法 でもclass修正だけで良かったのかもしれません。。 (同じく外部CSS読み込む形でも可能な方法みたいなんで…爆汗) と…とりあえず、無事に修正出来たんで良しとします(^^; |
|
|

|
|
COMMENT
TRACKBACK
CATEGORY
LINKS
ARCHIVE
GALLERY


「Twitter埋め込みタイムラインのカスタム」のリンクタグ
|
|
|
|
|
|

第4話プレイ中
やっと船に乗れました♪
最近放置中です(^^;
ワゴンセールで入手(爆
トレジャー魂最高っす!











 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































