zenbackの導入で簡単に設置出来るFacebookコメントですが…
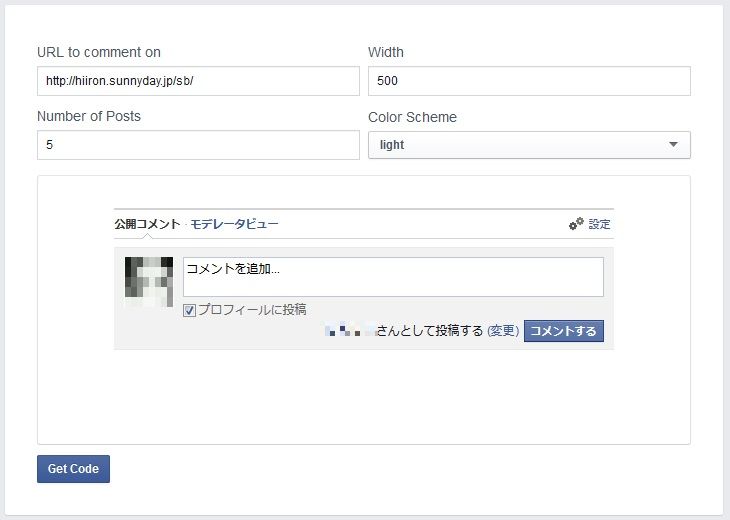
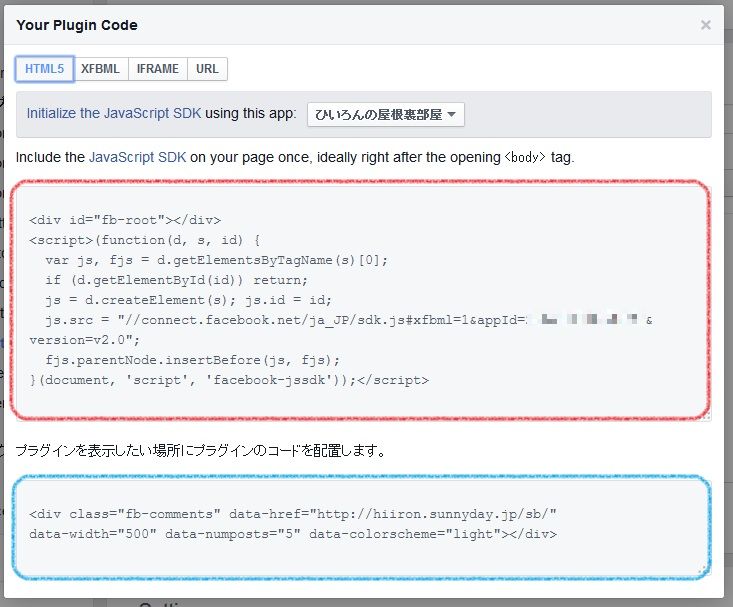
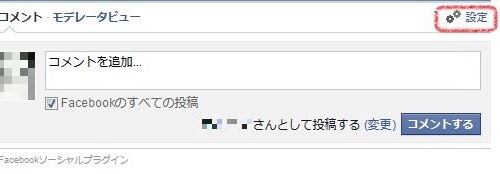
 いいねボタンとシェアボタンがセットになってます。 これ単体で設置をする際は非常に便利なんですけど ひいろんのブログではソーシャルボタンをまとめて設置して… いいね&シェアボタンもそちらに設置してあるんで ちょっとくどいというか… もやもやした感じになってました(^^; 理想的には…  こんな感じでしょうかね(^^ あと、ブログレイアウト的に Facebookコメント欄をブログコメント欄の真下に設置したい って事もあり… この度、zenbackに頼らない形の単独設置を施してみました。 Facebookコメント欄の作成にあたり… まずは、Facebookの開発者登録とアプリの作成が必要になります。 既にFacebookページを作成されてる方は必要ありませんが… 開発者登録とアプリ作成に関しては… 下記のサイトさんを参考に。。 (はい、他力本願です…爆) Facebookアプリの開発者登録とアプリ作成手順 | TechMemo  アプリ作成を終えた所で… 引き続きFacebookコメント欄の作成に移ります。 コメント欄の作成ですが 【Comments Plugin - Facebook Developers】から簡単に作成できます。 コメント欄作成ページにて…  (クリックで拡大画像) 設定を入力します URL to comment on入力し終えたら… 【Get Code】ボタンをクリックします。 すると、貼り付けコードが表示されるんで…  (クリックで拡大画像) 赤で囲ったコード <div id="fb-root"></div>を<body>〜</body>タグ内に貼ります。 ちなみに上記コードは他のFacebookソーシャルプラグイン 例えばいいねボタン・シェアボタン・Like Boxなど と共通のモノになるんで、既に他のプラグインを導入済みの場合は 必要ありません。 青で囲ったコード <div class="fb-comments" data-href="【表示させるサイトのURL】" data-width="【コメント欄の幅】" data-numposts="5" data-colorscheme="light"></div>はコメント欄の表示用コードなので… 表示させたい位置に貼りましょう。 ブログの場合、表示させるURLがページ毎に変わるんで… ページのURLを表示させる独自タグを入力します。 【Serene Bachの場合】 次に… サイトをFacebookアカウントと紐付ける為に <head>〜</head>内に <meta property="fb:app_id" content="【自分のアプリID】">と記します。 コメント欄右上部に  設定ボタンが現れたら無事設定完了となります♪ 更に… コメント欄の設定メニューから  モデレーターの追加欄に自分の名前(Facebookの)を入力すると コメントがあった時にFacebookのお知らせに通知が来るようになります。 ちなみに… ひいろんのコメント欄には 今の所誰からも書き込みがない んで一回もお知らせが来てませんが(爆汗 っつ〜事で… どなたかコメントお願いします(切実)…爆 参考サイト |
|
|

|
|
COMMENT
TRACKBACK
CATEGORY
LINKS
ARCHIVE
GALLERY


「Facebookコメントの設置と設定」のリンクタグ
|
|
|
|
|
|

第4話プレイ中
やっと船に乗れました♪
最近放置中です(^^;
ワゴンセールで入手(爆
トレジャー魂最高っす!










 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































