当ブログでは関連記事の表示をzenbackにお任せしてたんですけど…
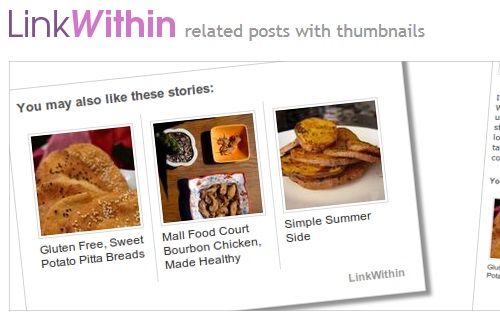
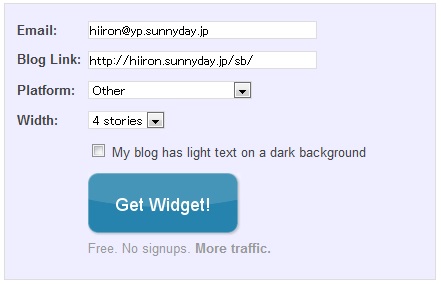
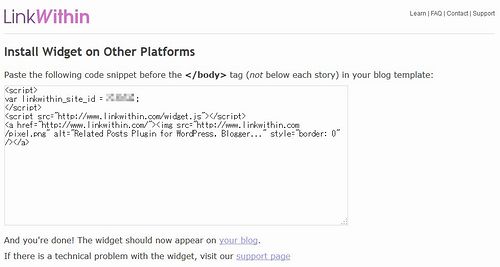
なんとか記事の直下に貼りたい…と、色々調べてみた所  LinkWithinなるブログパーツがあるとの事で 導入してみました(^^ 導入方法は簡単です。  必要項目を入力して【Get widget!】ボタンを押すだけ。 すると  貼り付けコードが表示されるので… </body>タグの直前に貼り付けます。 あとは… 関連記事を表示したい位置に <div class="linkwithin_div"></div>と記載してあげればOKです♪ ちなみに… 見出しタイトルを自分の好きな文章に替える事もできます。 っつ〜事で、参考までにコード貼っておきます(^^ <script>そのままでも充分なんですが… ちょこちょこっとカスタマイズして。。  こんな感じに設置完了〜(^^ したんですけど… どのページにも表示される記事が同じで… 例えば 愛車カスタマイズやブログカスタマイズ・映画レビューの記事にも パズドラ関連の記事が… これじゃ関連記事表示ではありませんね(^^; っつ〜事で調べてみた所… サポートに連絡する事で解消されるみたいで… 試してみました。。 とりあえず、どうなるか分かりませんが… 暫くzenbackと併用して表示記事の関連性を比較してみようかと思います(^^ 以下、ひいろんが参考にさせていただいた LinkWithinのカスタマイズに関するリンクです。 LinkWithinは手軽にブログの関連記事が表示できるのでオススメ! - tarのブログるっ by @tarVolcano | ||||||||
|
|

|
|
COMMENT
TRACKBACK
CATEGORY
LINKS
ARCHIVE
GALLERY


「関連記事表示にLinkWithin導入」のリンクタグ
|
|
|
トラックバック
ひいろんBLOG
画像付き関連記事の表示するスクリプト
画像付き関連記事の表示するスクリプト『ShowImageLinks』の導入方法と設定です。(Serene Bach対応)
2014年10月24日(金) 12:06
「関連記事表示にLinkWithin導入」のトラックバックURL
ランキング参加中:応援(クリック)よろしくお願いします
【ネット > 改造メモ】の最新記事
FaceBookページ応援よろしくおねがいします〜(^▽^
|
|
|
|
|
|

第4話プレイ中
やっと船に乗れました♪
最近放置中です(^^;
ワゴンセールで入手(爆
トレジャー魂最高っす!










 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































