以前設置したページトップへスムーススクロールで戻るボタン…
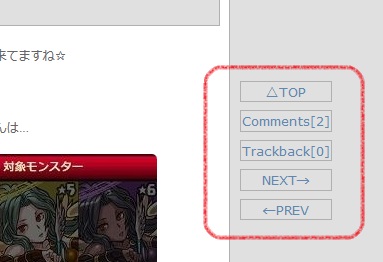
 参考リンクその動きが非常に気に入っているんで… ページトップ以外にも (コメント欄等) スクロールさせたい…と思いカスタマイズしてみました。 参考にしたのはコチラのサイトさんです。 jQueryで簡単実装ページ内スクロール | WEB-PARK.ORG | サイト制作に使用した自作jQueryコードのご紹介移動したい場所へのリンクを「#○○」とする事で スムーススクロールが可能になるJavascriptです。 んでは、当ブログのソースを晒してみます。 ※ソースは【jQuery】を既に導入されてる事が前提です。もしも未導入な方は当ブログ記事【jTweetsAnywhere導入】を参照いただくかググって調べてくださいませ(^^ まずは<head>〜</head>内へ下記の様に書き込みます。 【例:リンク名をlink1とした場合】どんな動きになるかは、このページ右にある [Comments]や [Trackback]をクリックしてもらえばわかるかと。。 応用編(?)として、 パズドラプロフィールのメニューも見てもらえば… 参考リンクっつ〜事で、かなり簡単にページ内スクロールが可能になりました♪ 尚、技術的解説は下記サイトさんにてご確認くださいです(^^ jQueryで簡単実装ページ内スクロール | WEB-PARK.ORG | サイト制作に使用した自作jQueryコードのご紹介 |
|
|

|
|
COMMENT
TRACKBACK
CATEGORY
LINKS
ARCHIVE
GALLERY


「ページ内スムーススクロールボタン」のリンクタグ
|
|
|
|
|
|

第4話プレイ中
やっと船に乗れました♪
最近放置中です(^^;
ワゴンセールで入手(爆
トレジャー魂最高っす!










 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































