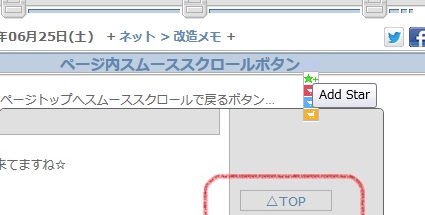
 ブログ記事評価ボタンの老舗(?)として有名な「はてなスター」。。 その存在は以前から知っていましたが はてなダイヤリー専用の機能だと勝手に思い込んでました… んで、最近ブログカスタマイズをする中で 他ブログサービスでも設置可能だと今更ながら知りまして(遅っ。。 ちょっと面白そうなんで設置してみようかと。。 まずは… はてなスターを利用するために はてなサービスへ登録します。 【ここから】 一応サービス登録しなくても☆表示させる事は可能だそうですが… 一部機能が利用できない等の制限があるみたいなんで ひいろんは登録しました。。 登録方法は希望ID・パスワード・メールアドレスを入力して 届いたメールにあるURLから本登録すれば完了です。。 んでログイン後… 外部ブログを登録して発行されるコード <script type="text/javascript" src="http://s.hatena.ne.jp/js/HatenaStar.js"></script>を<head>〜</head>へ書き込みます。 これで自分のはてなアカウントとブログの紐付が完了します。 参考リンクんで…ここからボタンを表示させるために ブログ別の設定が必要になります。。 当ブログは「Serene Bach」を使ってるんで 「JUGEM」とか「ロリポブログ」と同じ設定で大丈夫かと思い。。 下記ブログさんを参考に… 参考リンク こちらの行を追加してみました。 Hatena.Star.EntryLoader.headerTagAndClassName = ['div','entry_title']; っつ〜事で、確認してみると。。  あれ? 記事タイトル横に表示されるはずのボタンが表示されてないですね(^^; はい、正確には表示はされてるけど  タイトル部分の背景にボタンが溶け込んで(色が近いんで…汗)見えないってヤツですな。。 タイトル部分の背景にボタンが溶け込んで(色が近いんで…汗)見えないってヤツですな。。っつ〜事でタイトルの背景を白に替えるか ボタンの画像を変更すれば問題解決なんでしょうけど。。 個人的にボタンがタイトルの横ってのは ひいろんのブログデザイン的にちょっといただけないかも?? っつ〜事で、ボタンの表示位置を変更してみます。。 下記サイトさんを参考に… 参考リンクさきほどの行を Hatena.Star.EntryLoader.headerTagAndClassName = ['span','hatenastar'];こんな風に変更し… ボタンを表示させたい所へ <span class="hatenastar"><a href="{entry_permalink}"></a></span>こんな記述をすればOKです。。 (Serene Bachの独自タグ{entry_permalink}を使用してます。) っつ〜事で。。 【インデックスページ】  インデックスページではタイトルの下に… 【個別エントリー記事】  個別記事では記事の下に… ぞれぞれ記事評価ボタンの隣に表示させておきました☆ はてなスターについては、ページが重くなる…みたいな話もありますが とりあえず今の感じだと重い感じではなさそうですね。。 (先に付けた記事評価の方がアレですね…爆) とりあえずしばらく様子見してみようと思います(^^ (個人的に重いページは嫌いなんで気になるようだったら即外し…もありますが…爆) |
|
|

|
|
COMMENT
TRACKBACK
CATEGORY
LINKS
ARCHIVE
GALLERY


「はてなスター設置してみました」のリンクタグ
|
|
|
|
|
|

第4話プレイ中
やっと船に乗れました♪
最近放置中です(^^;
ワゴンセールで入手(爆
トレジャー魂最高っす!










 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































