 ここ最近、ブログのカスタマイズをぼちぼち行っておりまして。。
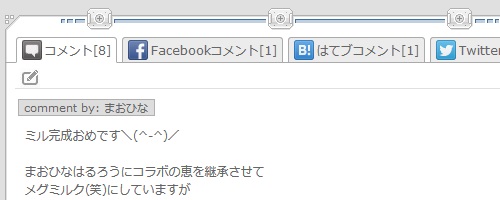
ここ最近、ブログのカスタマイズをぼちぼち行っておりまして。。(今までも不定期でごにょごにょやってたりしますが…) その一つ一つの内容に関しては 記事に起こすまでのモンでもなかったんで敢えてしませんでしたが。。 年末ですし… 今年のまとめとして(?)記しておこうと思います(^▽^ SNSコメント数の取得と表示以前施したカスタマイズでコンパクトになったコメント欄ですが…タブ切替でコメント欄をコンパクト化 | ひいろんBLOG  隠れた部分のコメント数が表示されたら確認する手間が省けるのでは? っつ〜事で  各々のコメント数を表示させてみました。。 施したカスタマイズ参考にしたのは下記サイトさんです。ソーシャルカウントの取得方法まとめ(全9サイト)jQueryを使った「はてなブックマーク数」と 「Facebookシェア数」を取得するコードが掲載されてます。 って事で早速導入させていただいたんですけど… はてなブックマーク数はすんなり表示させられましたが… Facebookのコメント数がどうにもこうにも反映されないんで 調べてみた所… どうやらFacebookのAPI仕様変更が原因だったみたいで。。 下記のサイトさんを参考に… 【仕様変更】ブログのFacebookシェアボタンのカウント数が取得出来ない - 時期尚早コードを書き換えた所。。  無事に反映させる事ができました♪ あ、Twitterに関しては基本ツイート数の表示が出来ない仕様になっているそうです。。 (方法はあるみたいですけど…) パンくずリスト導入 パンくずリストに関しては以前SereneBachのプラグインを導入済みではありましたが… 【プラグイン】単にカテゴリー表示をさせる為だけに使ってました。。 これを本来の使い方である「パンくずリスト」として利用してみました。。 施したカスタマイズ上記プラグインを使って表示される形がカテゴリー>サブカテゴリーこんな感じになるので それを一般的な(?)ul、liを使ったパンくずリストにする為に 下記リンクを参考にプラグインを改造しました。。 サイトのパンくずリストとSerene Bachのパンくずリスト - px*blogこれだけでも充分なんですが… せっかく弄るなら…ってことで。。 下記サイトを参考にパンくずリストをmicrodataでマークアップしてみました。。 Googleなどの検索エンジンに好かれるパンくずリストの実装の仕方 | KA Partnerんで… CSSの装飾は下記サイトさんを参考に。。 [CSS]シンプルなHTMLで、美しいパンくずを実装する4つのスタイルシート | コリスおかげさまで、かなり素敵で機能的なパンくずリストが完成しました(^▽^ カテゴリーリストの差別化これに関してはかなり個人的な理由で導入した事ですし本来の目的と違うモノを利用した形になるんで参考にされる方は皆無かと思いますが(爆 簡単に言うと本ブログとパズドラブログで表示されるカテゴリーリストを替えてみました。 【本ブログのカテゴリーリスト】  こちらは全てのカテゴリーリストが表示されます。。 【パズドラブログのカテゴリーリスト】  パズドラブログって事で、パズドラ関連カテゴリー以外は表示されない仕様になってます。。 施したカスタマイズカテゴリーのプルダウン化プラグインを導入する事でリストにclass付けがされるので個別に表示を消してます。。 プラグインと参考記事かなりニッチで反則的な使い方なんですけど… 個人的には満足できる仕様になりました♪ 記事を読むのにかかる時間表示他所のブログで良く見かける記事を読む所要時間…読む人や記事によって所要時間なんて様々なんでしょうけど。。 記事の先頭に記述する事でブログ来訪者に ある程度の記事ボリュームを知ってもらうのは悪い事ではないな。。 って事で調べてみると Wordpressにはプラグインがあるみたいですね。。 もちろんSereneBachみたいにマニアック(失礼…汗)なツールに そんなプラグインがあるはずもなく…汗 どうしたモンかと思ってましたが。。 施したカスタマイズ下記サイトさんにjQueryを使って所要時間表示させるコードが載ってたので参考にさせていただきました♪ Seesaaブログに「記事を読むのにかかる時間」をつけてみた: boKUmaSeesaaブログ用に書かれたコードですが jQueryが動く環境であればどんなサイトでも使えます(^▽^ っつ〜事で。。  無事に所要時間表示させる事ができました♪ まとめ色々カスタマイズしましたが基本的に他サイトさんのコードをそのまま使わせていただいた部分が多いので 今回の記事にはコードは載せませんでしたが 参考にしたいので教えてほしい等 ご質問があればコメントいただければお答えできる範囲でお答えしたいと思いますです♪ |
|
|

|
|
COMMENT
TRACKBACK
CATEGORY
LINKS
ARCHIVE
GALLERY


「ここ最近のブログカスタマイズ」のリンクタグ
|
|
|
|
|
|

第4話プレイ中
やっと船に乗れました♪
最近放置中です(^^;
ワゴンセールで入手(爆
トレジャー魂最高っす!










 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































