今まで当ブログでは
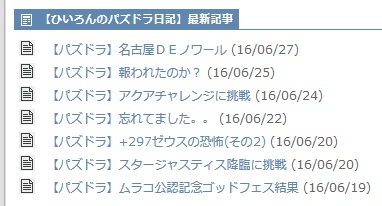
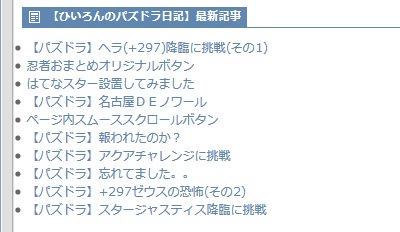
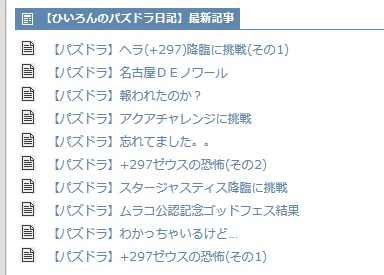
Serene Bachのプラグイン 「同一カテゴリーエントリー出力プラグイン」を利用して  同一カテゴリーの最新記事を表示させていました。 参考リンク これはこれで統一感もあって気に入っていたんですけど… このプラグインは別の用途で使いたいと思いまして。。 (成功したら記事にします。。) 別の方法で同一カテゴリー表示を実現させるべく模索してみました。。 まず白羽の矢が立ったのが Google AJAX Feed APIを使用してRSSフィードを表示させる方法です。。 カテゴリー別RSSを使用する事で最新リストが表示させる事が可能になるのでは?? っつ〜事で、 参考リンクこちらのサイトさんを参考にして表示させてみました。。 リスト自体は無事に表示されましたが…  う〜ん。。なんともイマイチな感じです。。 css使ってカスタマイズ出来るかな? と試みましたが… どうにもうまくいかず。。 しかも表示が重いというか遅いんで 今までのプラグインと比べちゃうと 頑張ってカスタマイズしてまで取付けるまでもないかな?? と、途方に暮れていたところに。。 jQueryを利用したRSS表示が可能だという事で 参考リンクこちらのサイトさんを参考に… こんなスクリプトコードを書き込んでみました。。 ※Serene Bachの独自タグ{site_top}(サイトトップURL)と {category_id}(カテゴリーID)を使用しています。 ※既にjQueryが導入済みの前提です。。 あとは表示させたい位置に <div id="rss"></div>と書いてあげればOKです。。 んで、どんな風に表示されたかというと。。  おお♪ まさしく理想通りの形です(^▽^ 表示もストレスない速さなんで…非常に満足です♪ っつ〜事で、これで心置きなくプラグインを他で活用出来そうです(^▽^ 2016/08/05追記このリストにはてなブックマークの被ブックマーク数を表示させてみました。 参考リンク |
|
|

|
|
COMMENT
TRACKBACK
CATEGORY
LINKS
ARCHIVE
GALLERY


「jQueryを利用した同一カテゴリーリスト表示」のリンクタグ
|
|
|
|
|
|

第4話プレイ中
やっと船に乗れました♪
最近放置中です(^^;
ワゴンセールで入手(爆
トレジャー魂最高っす!










 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































