
「はてなスター」の設置に伴い、はてなサービスに登録し…
はてなブックマークのコメント表示をさせてみたり…
色々な、はてなサービスを取り入れてきた当ブログですが。。
参考リンク
はてなスター設置してみました | ひいろんBLOG
はてブコメント表示(Serene Bach用) | ひいろんBLOG
今回は、はてなブックマークにてブックマークされたusers数を表示させてみようと思います。
普通に(?)表示させる方法
参考リンク
自分のブログに「○○users」を表示する - はてなブックマークヘルプ
上記サイトを参考に…
こんな風に記載すれば
<a href="http://b.hatena.ne.jp/entry/{entry_permalink}"><img src="http://b.hatena.ne.jp/entry/image/{entry_permalink}" alt="はてなブックマーク - {entry_title}" title="はてなブックマーク - {entry_title}"></a>
対象記事のブックマーク数が表示されます。。
(Serene Bachの独自タグ使用してます。)
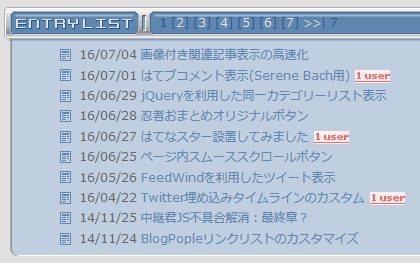
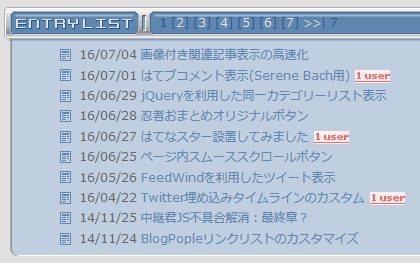
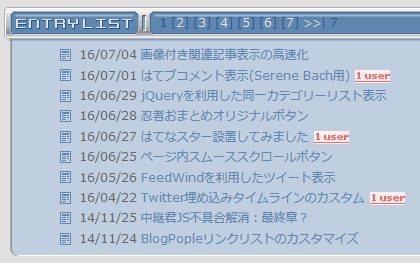
記事リストに表示させる方法
個別記事のブックマーク数については
ソーシャルボタンでも表示させる事は可能ですから
記事リストの方に表示させてみょうと思います。。
参考リンク
Serene Bachに「○○users」を表示する - px*blog
上記サイトさんを参考に
Serene Bachのスクリプト(ライブラリファイル)を書き換える事になります。。
/sb/lib/sb/Content.pm
■549行目あたり
# 最新エントリーリスト
push(@linklist,qq|<li><a href="$url">$subj</a>$date<a href="http://b.hatena.ne.jp/entry/$url" target="_blank"><img src="http://b.hatena.ne.jp/entry/image/$url" class="hateuse" alt="はてなブックマーク - $subj" title="はてなブックマーク - $subj"></a></li>|);
■580行目あたり
# 選択エントリーリスト
push(@linklist,qq|<li><a href="$url">$subj</a>$date<a href="http://b.hatena.ne.jp/entry/$url" target="_blank"><img src="http://b.hatena.ne.jp/entry/image/$url" class="hateuse" alt="はてなブックマーク - $subj" title="はてなブックマーク - $subj"></a></li>|);
※画像位置調整の為画像にclass指定してあります。(hateuse)
これで

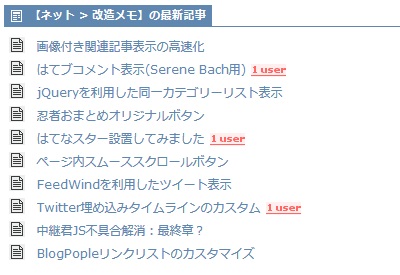
記事リストにusers表示されるようになります。。
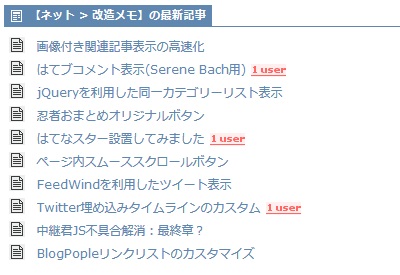
カテゴリーリストへの表示
当ブログでは
同一カテゴリーリストを
jQueryを利用したRSS表示を使って表示させてます。
参考リンク
jQueryを利用した同一カテゴリーリスト表示 | ひいろんBLOG
って事で、こちらのリストへもusers表示させてみます。
下記の赤文字の行を差し換えます。。
<script>
$.ajax({
url: '{site_top}sb.cgi?feed=rss&cid={category_id}',
type: 'get',
dataType: 'xml',
timeout: 5000,
success: function(xml, status) {
if (status === 'success') {
var row = 0;
var data = [];
var nodeName;
$(xml).find('item').each(function() {
data[row] = {};
$(this).children().each(function() { // 子要素を取得
nodeName = $(this)[0].nodeName; // 要素名
data[row][nodeName] = {}; // 初期化
attributes = $(this)[0].attributes; // 属性を取得
for (var i in attributes) {
data[row][nodeName][attributes[i].name] = attributes[i].value; // 属性名 = 値
}
data[row][nodeName]['text'] = $(this).text();
});
row++;
});
$('#rss').wrapInner('<ul></ul>');
for (i in data) {
$('#rss').find('ul').append('<li><a href="' + data[i].link.text + '">' + data[i].title.text + '</a><a href="http://b.hatena.ne.jp/entry/' + data[i].link.text + '" target="_blank"><img src="http://b.hatena.ne.jp/entry/image/normal/' + data[i].link.text + '" class="hateuse" alt="はてなブックマーク - ' + data[i].title.text + '" title="はてなブックマーク - ' + data[i].title.text + '"></a></li>');
}
}
}
});
</script>
これで

カテゴリーリストへも表示されます。
まぁ、表示させて良くわかったのは…
かなりブックマーク数が少ない…っつ〜か
ほぼひいろん自身のモノばかりだという事だったりします(爆
















 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































