 当ブログでは画像付き関連記事を表示させるために
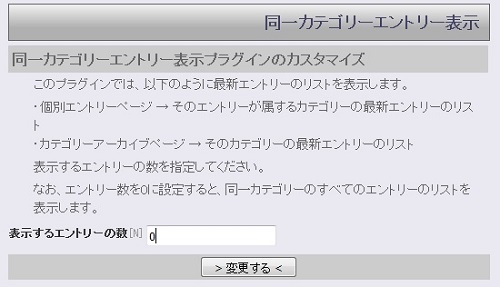
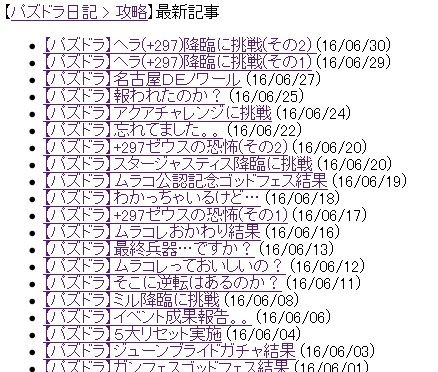
当ブログでは画像付き関連記事を表示させるために【ShowImageLinks】というjQueryスクリプトを使っています。 参考リンクこのスクリプトですが 同一カテゴリー内から関連記事を拾ってくるので 関連性が高い記事表示が可能で 性能的には全く問題なく…というか かなり気に入っております☆ スクリプトの機能自体に全く問題はないんですけど… ・カテゴリー記事数が増えると処理が重くなる。等ちょっとモヤモヤしちゃう感じなんで… 改善策を施した結果… 見事に画像付き関連記事表示の高速化に成功しました(^^ っつ〜事で、ひいろんが施した改善策を紹介したいと思います。。 まずは改善策施工前ですが… linksURL: ["/sb/sb.cgi?cid={category_id}","/sb/sb.cgi?cid={category_id}&page=1","/sb/sb.cgi?cid={category_id}&page=2","/sb/sb.cgi?cid={category_id}&page=3","/sb/sb.cgi?cid={category_id}&page=4","/sb/sb.cgi?cid={category_id}&page=5","/sb/sb.cgi?cid={category_id}&page=6","/sb/sb.cgi?cid={category_id}&page=7"],こんな設定を施してありました。 関連記事を拾ってくるページの設定【linksURL:】ですが 表示中記事と同一カテゴリーアーカイブページ(8ページ×7件=56件)からランダムで記事を拾ってくる設定になっており カテゴリーによっては対象記事が56件以上だったり逆に2ページ程で足りてしまう場合もあるため 無駄な処理で表示速度が遅くなってしまう事もあります。。 カテゴリーアーカイブページですが… 【パズドラ日記>攻略】←これを8ページ分読み込むって考えると…ね(^^; なんとか効率良く同一カテゴリーリンクを読み込ませる方法はないものか?? っつ〜事で考えた末。。 Serene Bach用の 同一カテゴリーのエントリーのリストを出力するプラグイン 「同一カテゴリーエントリー出力プラグイン」を利用して 同一カテゴリー記事リストを1ページに納める事にします。 プラグインの機能ですが。。 ・カテゴリーアーカイブページ → そのカテゴリーの最新エントリーのリストを出力という事で、今まで個別記事の下部に  こんな感じで利用させていただいてました。。 このプラグインを関連記事表示専用として利用するにあたり… 代替え案として 下記の様にして同様のリストを貼る事が出来ました。。 参考リンクって事で、プラグインを利用した同一カテゴリー表示ページの作成に入ります。。 まずは、プラグインの設定変更を行います。。 (プラグイン未導入な方はダウンロードして使えるようにしましょう。。) プラグイン設定ページにて。。  表示するエントリーの数を「0」にします。 こうする事で、全ての同一カテゴリーリストを表示させる事が可能になります。 (表示数を設定させる事で古い記事を表示させないって事も可能ですね。。) 次に、表示ページ専用のテンプレートを作成します。 タイトルはなんでもOKです。。 テンプレートID(赤印部)は後程使うんでチェックしておきます。。  作成したテンプレート編集ページの ベースHTMLテンプレート欄へ下記の様に記します。。 <head>カテゴリーリスト表示をさせるだけのテンプレートですので 【CSSテンプレート】 【個別記事用HTMLテンプレート】 は空欄のままで大丈夫です。 ※設定確認の為に選択カテゴリーを表示させるようになってますが 不要であれば削除してもらってもOKです。 テンプレート確認ボタンを押してみると… 真っ白なページが表示されるので ステータスバー(URL表示)の末尾に&cid=【カテゴリーID】と入力して  対象カテゴリーリストが表示されれば設定完了となります。。 あとは… 【ShowImageLinks】の【linksURL:】と【linkEle:】を下記の様に替えてあげればOKです。 (拾うリンクが<li>〜</li>間になるため) linksURL: ["{site_cgi}?tid=【テンプレートID】&cid={category_id}"], 正直速度が上がるのか半信半疑で施してみましたが… かなり表示が早くなりました(^^ 目測ですがおよそ3倍近く(表示時間1/3)早くなりましたね♪ っつ〜か、今までどんだけ無駄な処理をさせてたんだか(^^; 今回の施工はSereneBach用ですけど 呼び出しページの簡素化って考え方なので 他ブログさんでも同様に対処できるかと思います(^^ |
|
|

|
|
COMMENT
TRACKBACK
CATEGORY
LINKS
ARCHIVE
GALLERY


「画像付き関連記事表示の高速化」のリンクタグ
|
|
|
|
|
|

第4話プレイ中
やっと船に乗れました♪
最近放置中です(^^;
ワゴンセールで入手(爆
トレジャー魂最高っす!










 コメント[0]
コメント[0] Facebookコメント
Facebookコメント はてブコメント
はてブコメント blogcircleコメント
blogcircleコメント































